ワードプレスの初期設定ブログタイトルといっしょに設定する「キャッチフレーズ」って、初期設定では「Just another WordPress site 」となっているアレです。
「このサイトの簡単な説明」と書いてあるので、ブログの簡単な説明をかいておけば良いのかって思ったあなた!
危険です!!
よくワードプレス初期設定の説明記事でも「キャッチフレーズ」って、「ブログの概要かいておけばいいよ」って簡単にかいてありますが、それは違います!!
ぼくもずっとキャッチフレーズって、あんまり意識していませんでしたが、調べると意外とめんどくさいやつでした!
ワードプレスブログの「キャッチフレーズ」とは?
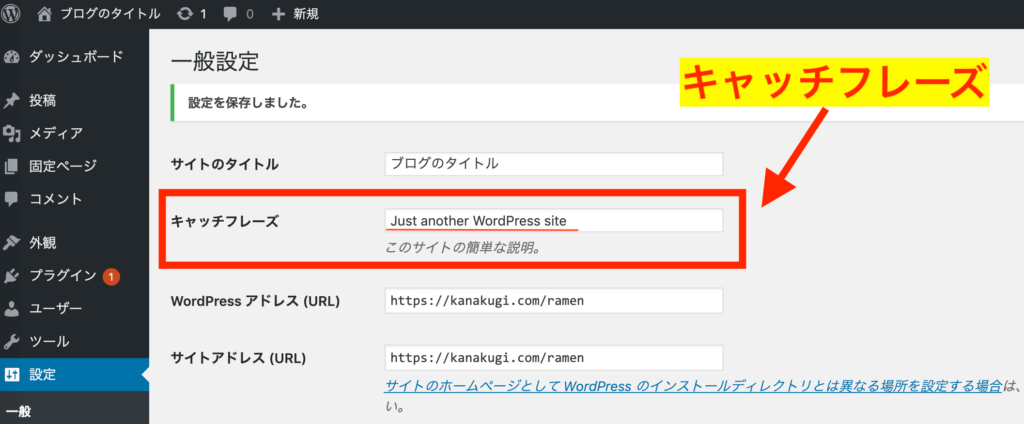
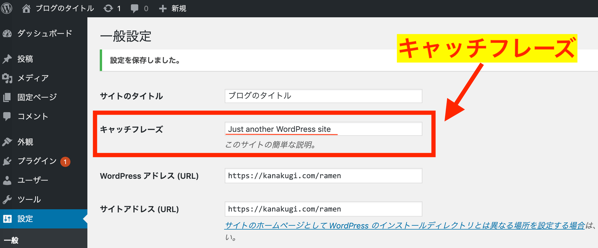
ワードプレスの「設定」→「一般設定」のところで、初期設定では「Just another WordPress site 」となっている部分が、キャッチフレーズです。
よく「ブログの概要とかをかけばいい」と説明されがちです。

もしくは、ブログの「テーマ」によってはブログタイトルのサブタイトルのように小さく表示されるので、それがキャッチフレーズの役割だと思われている方もいらっしゃるかもしれません。
確かに、そのように表示されるテーマも多いのですが、キャッチフレーズの役割はそれだけではありません。

ブログタイトルの付近に小さく表示される
【結論】キャッチフレーズは、初心者は空白がオススメで安心!
先に結論だけ言うと、キャッチフレーズは「空白」が安心で、オススメです。
キャッチフレーズは、基本はメタディスクリプションに表示されますが、ブログのテーマによって表示される位置がバラバラであったり、プラグインによっても影響を受けるので、Googleから見た時に好ましくない位置に表示されている可能性もあるため、「空白」にしておくことがオススメで、安心です。
「キャッチフレーズ」の説明
たとえば、私のブログ「カナクギ」の場合、
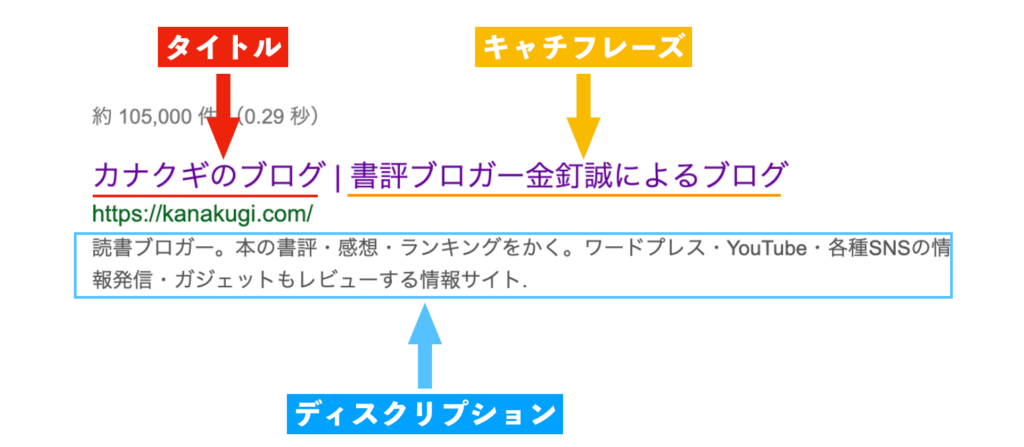
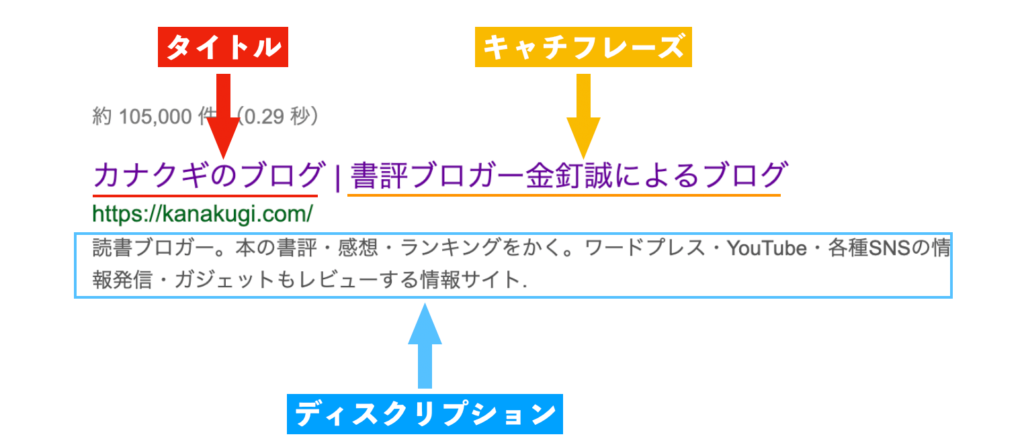
「カナクギのブログ」で検索すると、下記のように表示されています。

ググった時の表示され方
ブログの「タイトル」の横に「|」を挟んで、右側に「キャッチフレーズ」があります。
これは正確に言うと、「 タイトル+|+キャッチフレーズ 」が、ブログのタイトルとして扱われているのです。
ディスクリプションは、「 All in One SEO Pack 」というプラグインをつかって、設定しています。
テーマによっては、「キャッチフレーズ+|+タイトル」ってなっている場合もあります。
キャッチフレーズが表示される場所
キャッチフレーズは、テーマによって表示される箇所が違います。
テーマによって、様々な位置に「キャッチフレーズ」は表示される為、< h1> < h2 >の見出しタグの中に「キャッチフレーズ」が表示されてしまうと、Googleは良くない評価をされる可能性もあるため、初心者の方にはオススメできません。
どこに表示されるかは、次の説明で確認できますが、ちょっと難しいのでわからなくても大丈夫です。
「あ〜、そういうもんなんだ」ってさらって程度に思ってもらえればいいです。
キャッチフレーズがどこに表示されるのか確認方法
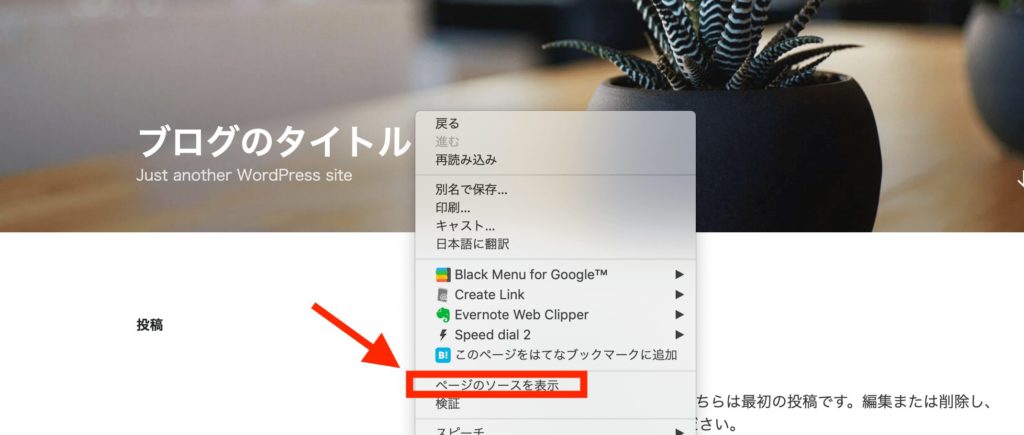
Google Chromeでサイトを見た時に、右クリックをします。

右クリックする
すると、そのサイトがどのようなコードでかかれているのかが表示されます。
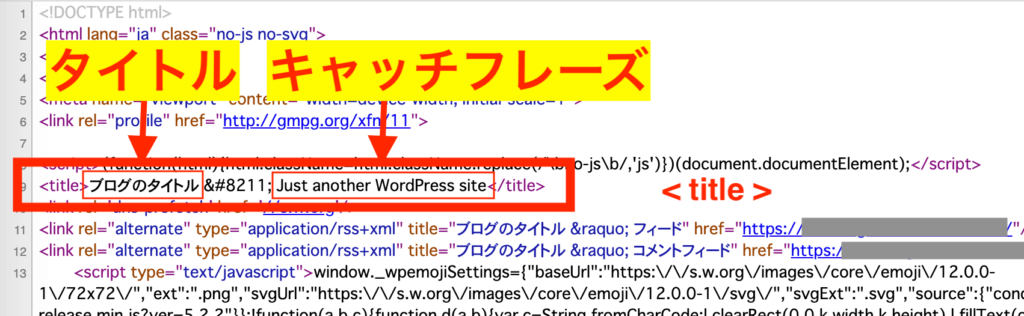
< title >タイトルタグの中に「キャッチフレーズ」が表示される場合

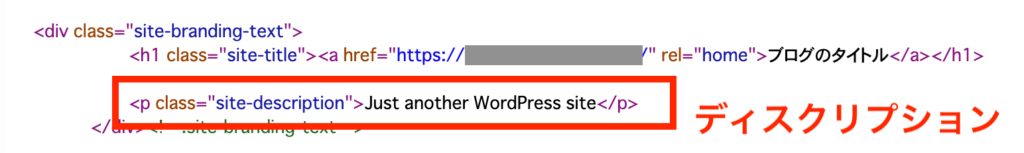
ディスクリプションに「キャッチフレーズ」が表示される場合

ディスクリプションにある場合
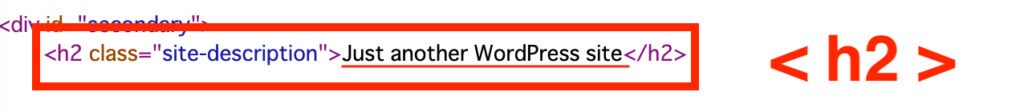
< h2 >タグ に「キャッチフレーズ」が表示される場合
少し古いテーマ「 Twenty Fourteen 」になるのですが、〜の場合だと、

< h2 >に「キャッチフレーズ」が入ってしまっています。

< h2 >タグにキャッチフレーズが入っている場合
< h1 >タグ に「キャッチフレーズ」が表示される場合
アフィリエイターに人気のブログのテーマ「アフィンガー」では、バージョンにもよりますが、キャッチフレーズが< h1 >タグ内になる場合があります。
※設定で変更可能。
アフィンガーってサイト名がh1だと思ってたけど、キャッチフレーズが、h1になってる!
(seoチェキで見てて)みなさん、どうされてますか??
— くみんぼ@ブラックver (@kuminomail93)
一般的に「キャッチフレーズ」の設定で多いパターン
私がいろいろ調べた中で、最近のテーマでは、比較的下記のパターンが多いです。
ワードプレスの「設定」で、
- 「サイトのタイトル」→【ブログのタイトル】記入
- 「キャッチフレーズ」→【キャッチフレーズ(簡単な説明)】記入

- 「All in One SEO Pack」のプラグインで、ディスクリプションを記入・設定します。

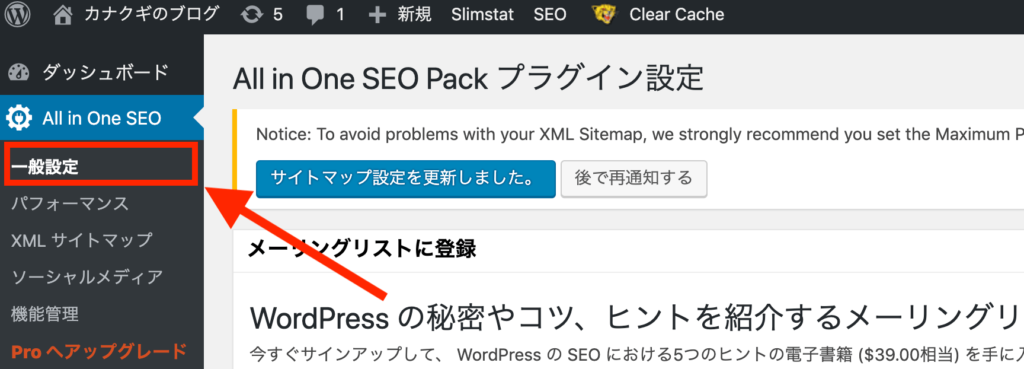
「一般設定」

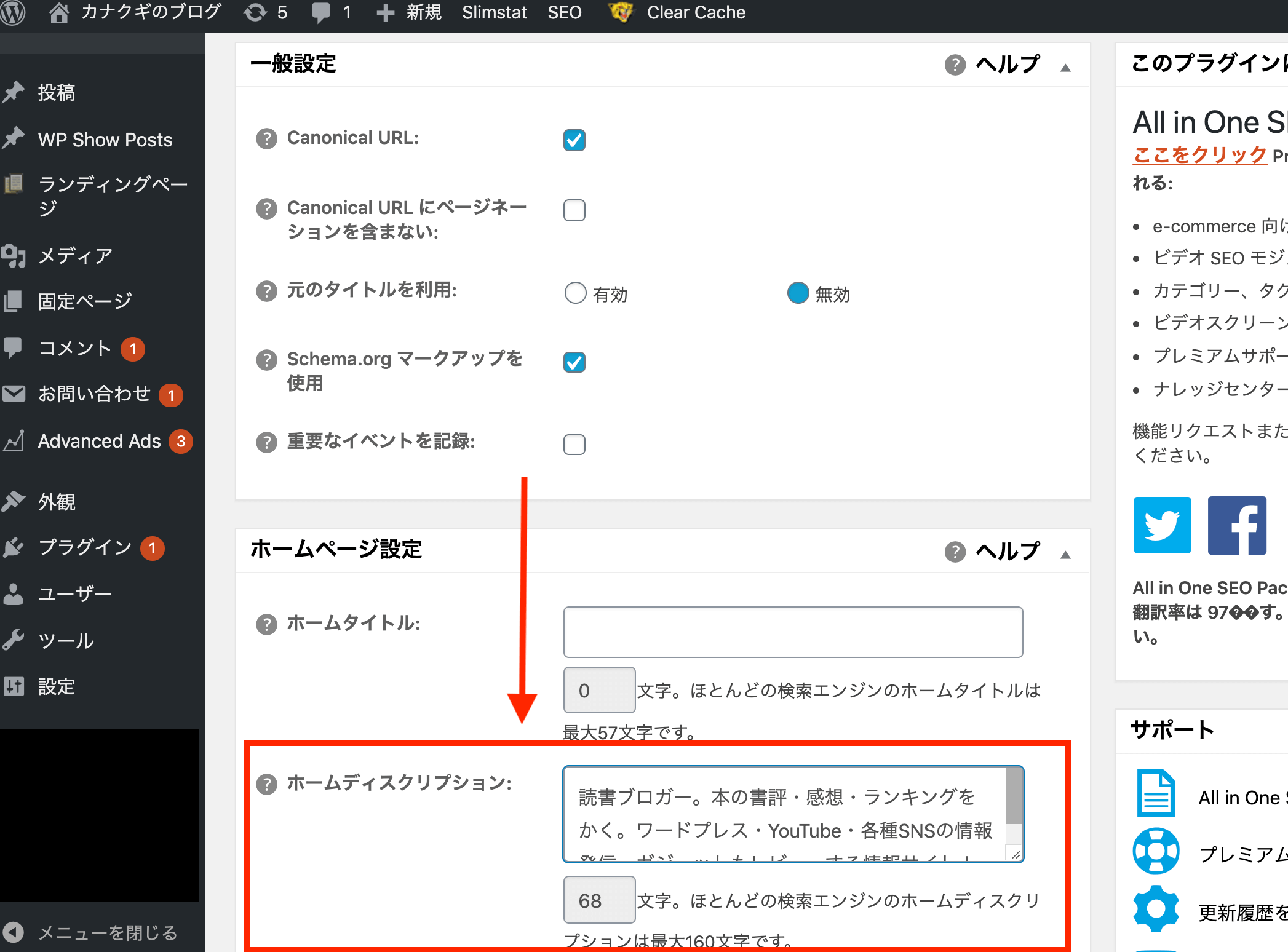
ホームディスクリプションにブログの概要を記入
上記の設定をすると、下記のようになります。

タイトルタグの中に、タイトル+|+キャッチフレーズで、ディスクリプションは設定したものというパターン。
このパターンが多いですが、何度も言いますが、このように表示されるかはテーマによって変わります。
<まとめ>ワードプレスブログ【キャッチフレーズ設定・表示】は空白がオススメ!安心!
テーマによって、「キャッチフレーズ」の表示箇所は変わってきます。
結果的にブログのタイトルタグに入れたいものは、
- 【ブログのタイトル】→「設定」の「サイトのタイトル」に入れます。
- 【キャッチフレーズ】→どこに表示されるかわからないので空白にしておく。
- 【ディスクリプション】→は「All in One SEO Pack」のプラグインの機能をつかって記入します。もしくは、最近のテーマであれば直接「ディスクリプション」の記入項目があるものもあります。
ブログタイトルもディスクリプションも、他で設定できるので、【キャッチフレーズ】って、空白がシンプルでわかりやすいですね。

キャッチフレーズってやっかいな存在ですね。とりあえず、「空白」が安心ですね!
追伸:初心者にありがちなミス
初心者さんに多いミスが、「キャッチフレーズ」の設定を初期設定のままにしておくことです。
キャッチフレーズの初期設定では、「Just another WordPress site」となっています。
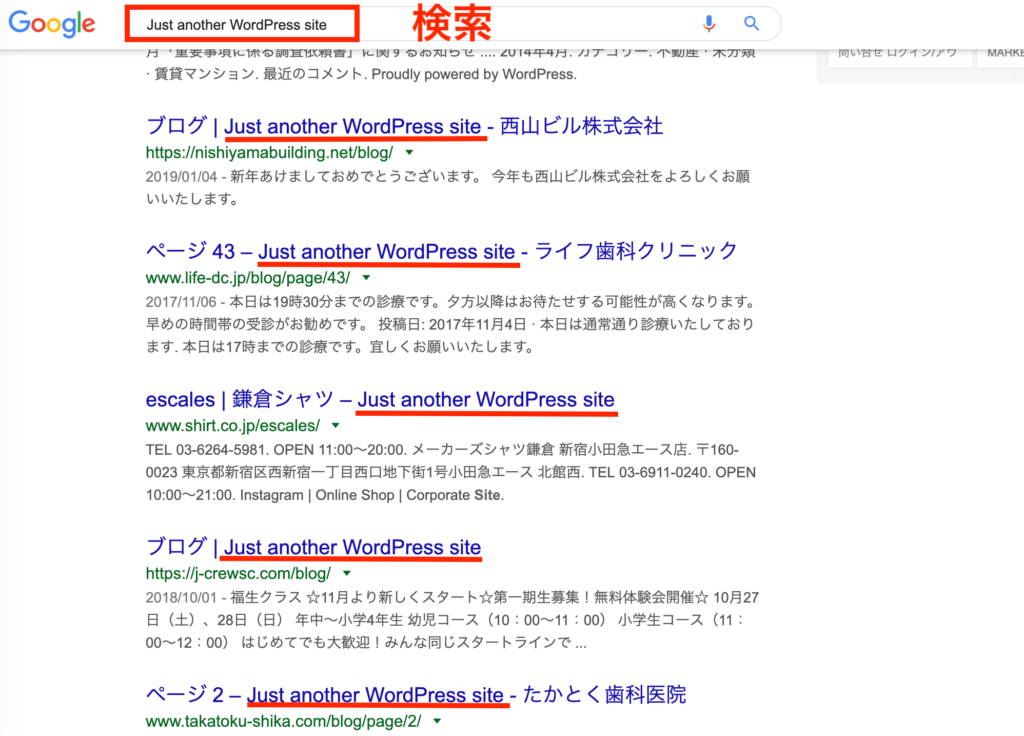
その結果、「Just another WordPress site」ってググってもらうと、検索結果の5ページ目だとか後半のページにいけばいくほど、おそろしい状況になっています。

「Just another WordPress site」が残ったまま、検索結果に表示されています。
おそろしいですね。。。




コメント