画像が大きすぎて、ページ表示速度遅くなっていませんか?
2018年7月より、Googleはページ読み込み速度をモバイル検索のランキング要因として利用するようになりました。

ざっくりいうと、 サイトの表示速度がSEOにも影響してくるということです。
サイトの表示速度が遅いと、検索順位が下がってしまう可能性があります。
表示速度には画像ファイルの大きさが影響します。今回は、画像ファイルの圧縮について説明させていただきます!
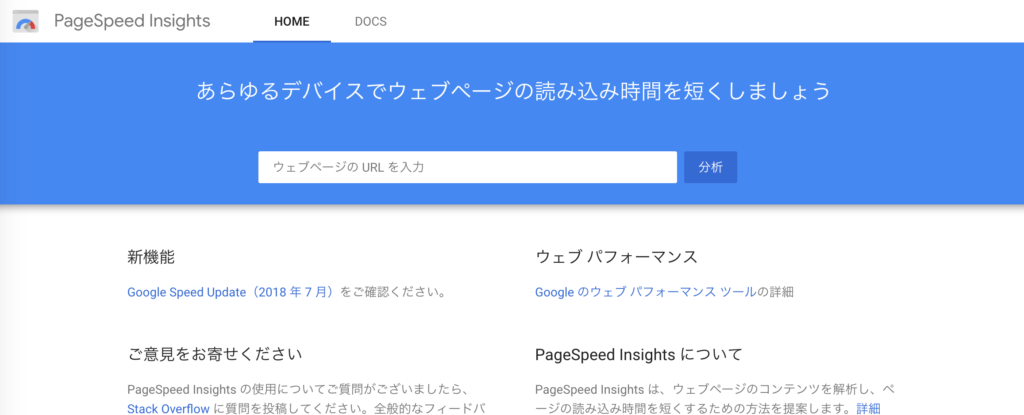
表示速度を調べる「PageSpeed Insights(ページスピードインサイト)」
ページにアクセスした時の表示速度をはかるツールがあります。

Googleが公式提供している表示速度を計測する無料ツールの「PageSpeed Insights」
(※正確には「PageSpeed Insights」が示すのは表示速度ではなく、速度の改善の余地を示す値です。)
Googleなので安心して使えますね。
URLを入力してクリックするだけで、サイトのスピードをはかってくれます。
パソコンの表示速度と、スマホの表示速度の2種類を同時に計測できます。
実際に自分のブログの表示速度をはかってみた
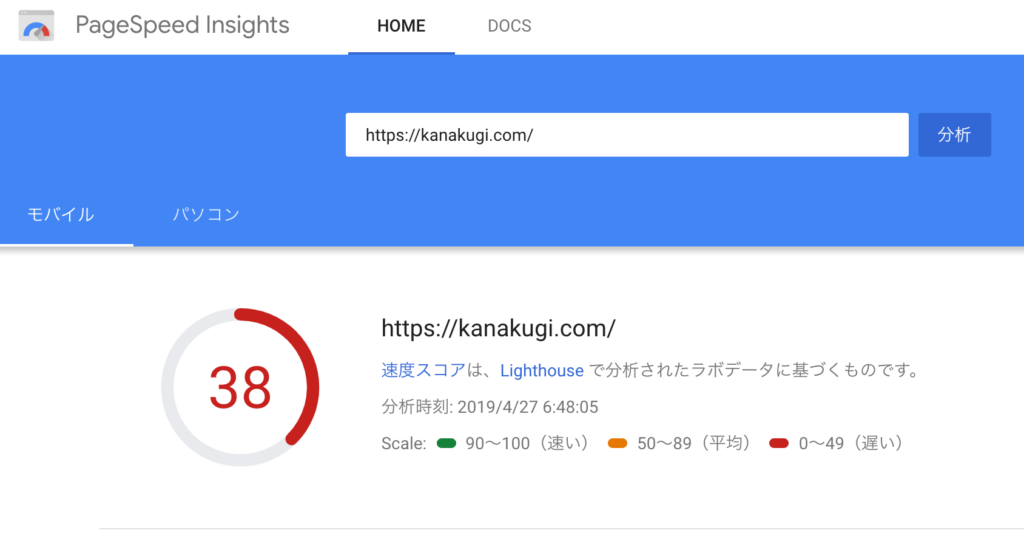
実際に、「PageSpeed Insights」をつかって、ぼくのブログの表示速度を分析してみました。


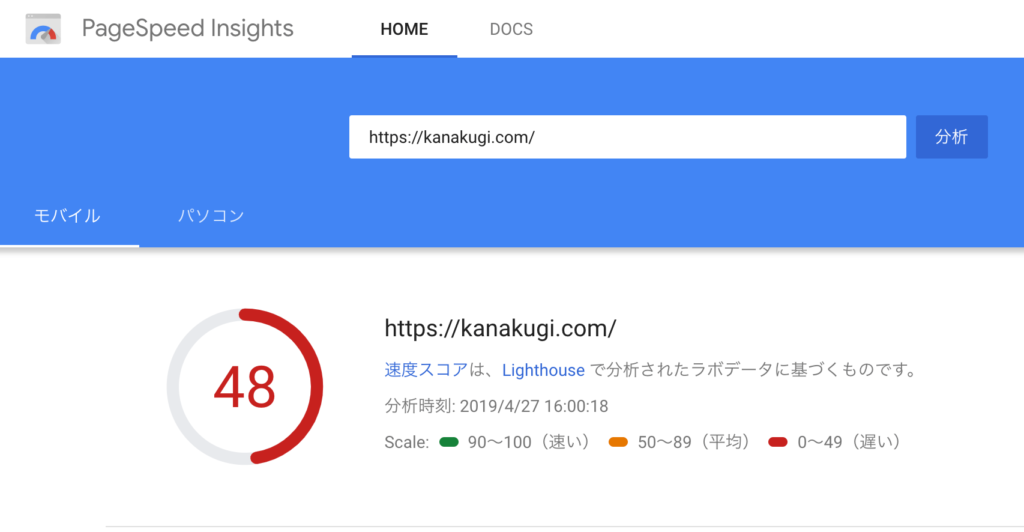
パソコンで52、モバイルで38という点数。
これは遅い(涙)
原因は、いろいろ考えられるのですが、ぼくの場合遅くなっている一番の原因は画像でした。
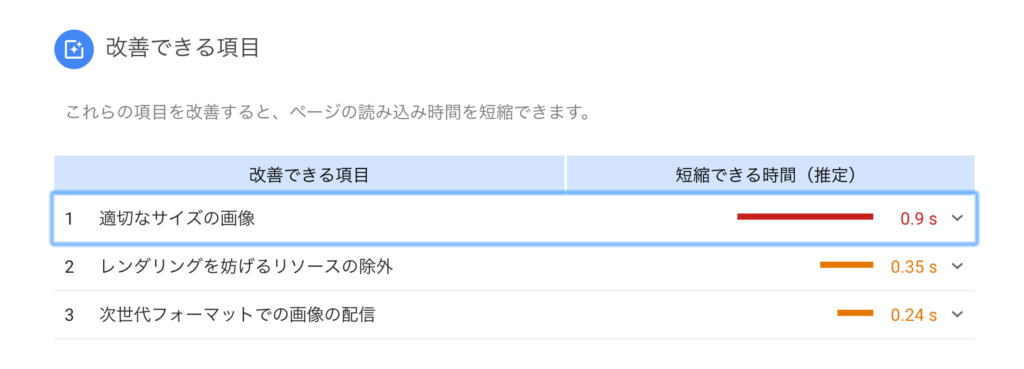
先ほどの表示速度の結果の画面を下にスクロールしていくと、「改善できる項目」とでます。

ぼくの場合は、「適切なサイズの画像」という項目があがっており、この行の右側の記号「∨」をクリックすると、

原因となる重い(容量が大きい)画像がどれかわかる。
上図は改善後なのですが、ここにファイルサイズが2MB(2000K)以上のが像が2枚あった。
画像の容量が大きいものは「画像圧縮」という作業をすると、小さくできます。
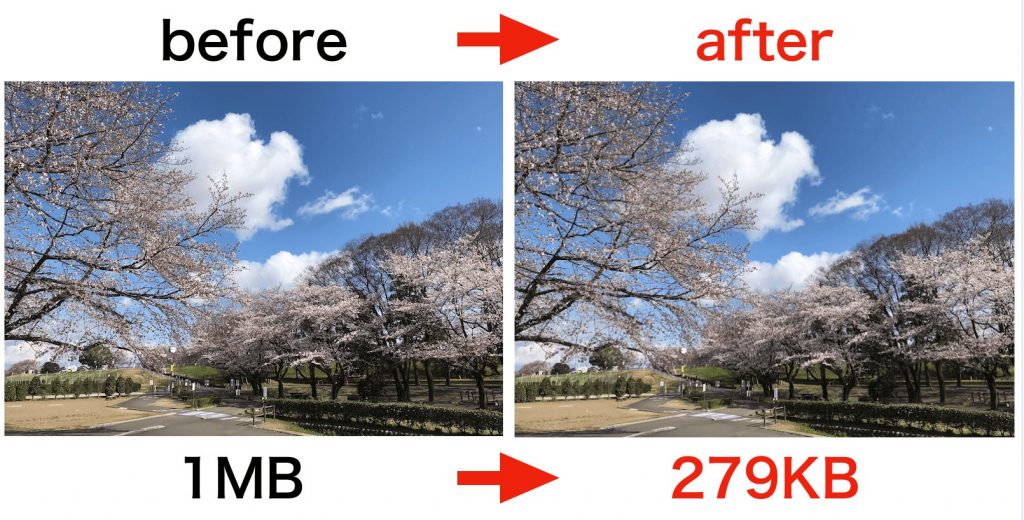
その2枚の写真を画像圧縮した結果がこれ↓


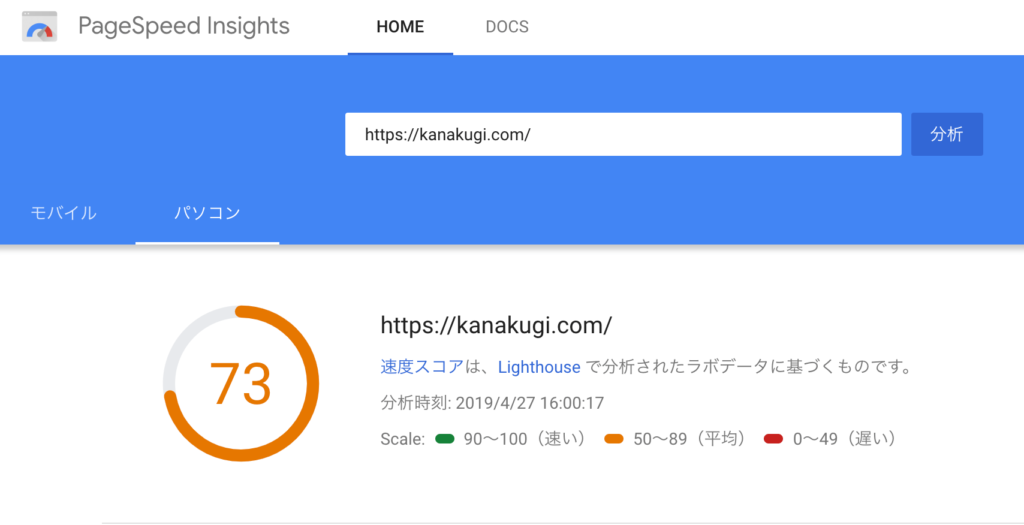
パソコンで58→73、モバイルで38→48という点数。(まだまだスピード改善が必要です。)
画像を2枚小さくしただけで、点数が改善しました。
つまり、画像を圧縮しない写真画像が1枚でもあるとかなりスピードが遅くなってしまいます。
ブログをはじめた最初の頃は、画像圧縮を知らなかったので、初期の記事は全部ダメです。
あ〜、つらい……。
【jpgとpng対応】無料画像圧縮ツール「TinyPNG・タイニーピング」
画像圧縮の方法についてです。
いろんな圧縮の方法があるのですが、おすすめするのが無料で使えるツールTinyPNG です。

TinyPNGは、登録不要でサイトにアクセスして、画像をドラッグするだけでOK!!
すぐに圧縮されたファイルが作られ、ダウンロードできます。
名前がTinyPNGですが、PNGだけでなくjPEGも圧縮できます。
では、実際にやってみます。

この画像は、画像表示サイズは、784 x 558 ピクセル。ファイルサイズは、1MB(=1000KB)です。
TinyPNGを使って、画像圧縮すると、下図のようになります。

PNG後の画像圧縮した画像の画像表示サイズは、圧縮前と同じ784 x 558 ピクセルです。ファイルサイズは、279KBです!
画像表示サイズは同じで、ファイルサイズが1MB(1000KB)→279KBと、72.1%容量カット!
画像圧縮って、「表示サイズが小さくなる」って心配する人もいるかもしれませんが、表示サイズは変わらず、ファイルサイズだけが小さくなります。

写真を見比べてみるとわかりますが、見た目では変化がわからないくらいです。
【まとめ】画像サイズが大きい・容量が重すぎて、サイト表示スピードが遅くなる
サイトに1枚でもデカイ画像があれば、サイトの表示速度が遅くなってしまいます。
画像は、カンタンに小さくできます。
サイトの表示速度に関しては、ワードプレスのテーマによってもかなり変わってきます。
今回は、たった一枚画像が大きくても、それによってサイトの表示速度にかなり影響するということがわかりました。

写真をちょっとの作業で圧縮するだけで、表示速度がかわってきます!SEOに影響してくるのでやっちゃいましょう!