ブログをやっていると、「アイキャッチ画像」って言ったり、「サムネイル画像」って言ってみたりと、違いがハッキリわからなくないですか??
そこで初心者向けに、その違いについて解説してみました。
あ〜、これでスッキリ!
WordPressの「アイキャッチ画像」とは
アイキャッチ画像は、WordPressをつかっていらっしゃる方は「設定」されている方は多いと思います。
アイキャッチ画像とは、「相手の視線をひくため」という意味で、読者の目につきやすいので重要な画像となります。
アイキャッチ画像とは、「eye catch image」という表記しそうですが、これは和製英語です。英語では、「featured image」と表現します。

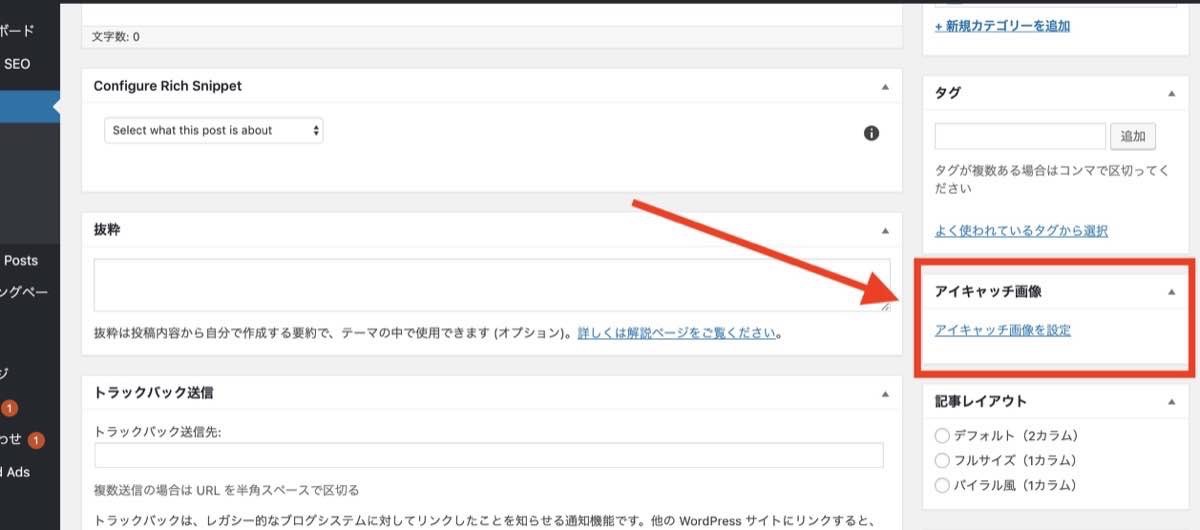
アイキャッチ画像
ブログ記事のトップに表示されることが多いですね。
基本的にアイキャッチ画像の設定方法は、ワードプレス画面から設定します。

アイキャッチ画像の設定方法
ブログのテーマやプラグインによっても変わってきますが、もし設定されない場合は自動的に最初の画像がアイキャッチ画像に使われたりもします。
WordPressの「サムネイル画像」とは
アイキャッチ画像に対して、サムネイル画像とは英語では「Thumb nail(親指の爪)」と表現します。
まるで親指の爪のように小さく表示されるという意味で「サムネイル画像」というネーミングです。
サムネイル画像とは、アイキャッチ画像が縮小されて表示されるものです。
つまり、サムネイルは自動で表示されていることが多いですね。

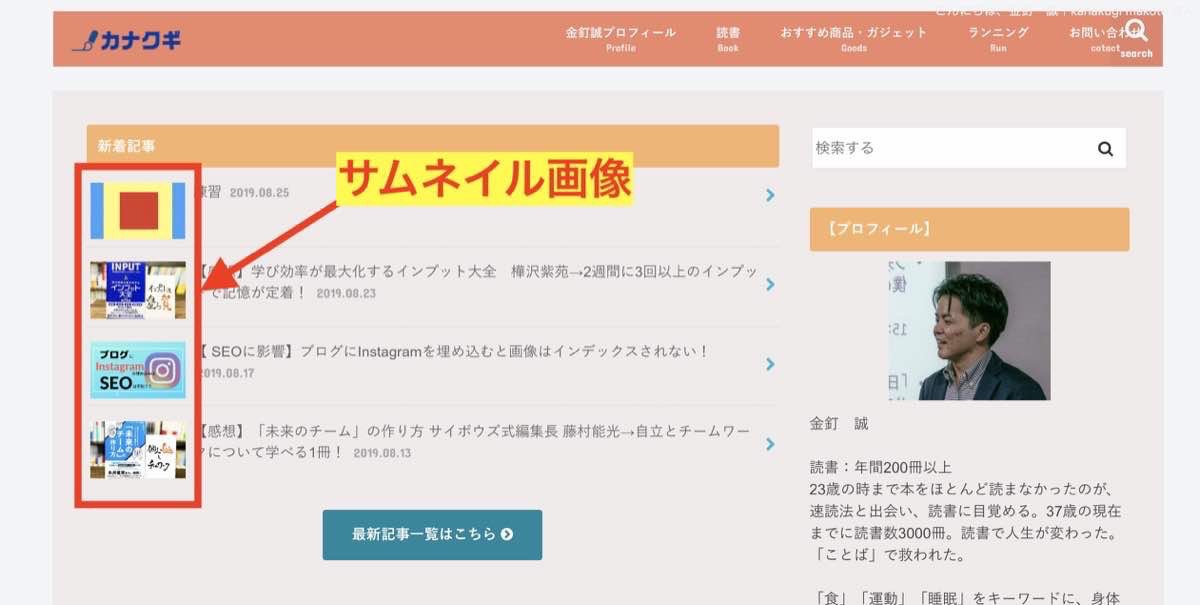
サムネイル画像
ぼくのブログでいうと、記事一覧に表示される画像のことです。
ブログによっては、サイドバーにも記事の紹介の時に表示されているものです。
たしかに、アイキャッチ画像で設定した画像が、縮小されて表示されていますね。
ブログのテーマ等によって、サムネイル画像の表示サイズは異なりますので、アイキャッチ画像で設定した画像が上下や左右がきれて縮小されて表示される場合もあります。
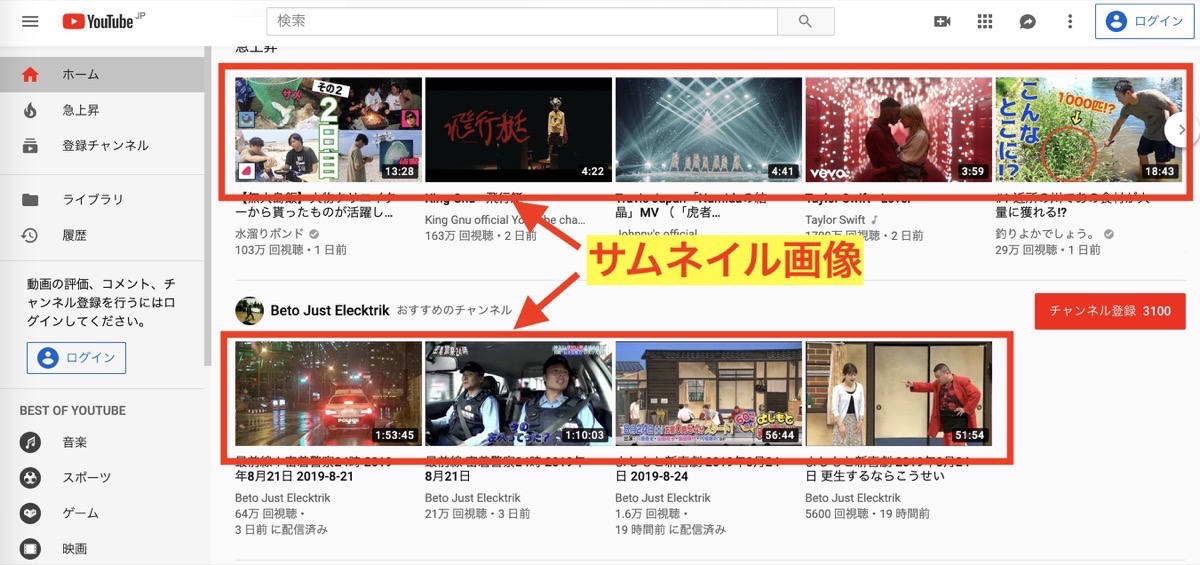
(参考)

YouTubeだと、トップに表示される画像のことを「サムネイル画像」ってよばれていますね。
OGPとは
アイキャッチ画像とサムネイル画像のちがいについてお話する時、もうひとつよく出てくるワードが、「OGP」です。
「OGP」とは、Open Graph Protocol(オープン・グラフ・プロトコル)の略で、FacebookやtwitteなどのSNS上で記事の内容を伝えるための情報のことです。
OGPを設定すると、SNS で記事がシェアされた時に表示される「サムネイル画像、記事タイトル、説明文」を指定できます。

Twitterでの表示例
OGPが設定してあると、自分が思ったようにSNS上で表示されます。
OGPの設定は、「 All in One SEO Pack 」のプラグインから行うことができます。
まとめ「アイキャッチ画像」と「サムネイル画像」のちがいとは?オススメのサイズは?
サムネイル画像というのは、アイキャッチ画像を縮小して表示させる画像のことです。
アイキャッチ画像の縦横倍率と、サムネイル画像で表示される縦横倍率が異なると、画像の一部がカットされて表示されてしまいます。
アイキャッチ画像が、各種SNSでどのように表示されるかは下記のツールが便利です。
ぼくのオススメのアイキャッチ画像の設定サイズは「横幅1200px、縦幅630px」の「1.91:1」のサイズです。
FacebookとTwitterでは、縦と横の比率(アスペクト比)が「1.91:1」にしておくとキレイに表示されるからでです。
今話題の、「Google 砲 」とも呼ばれる Discover に掲載される画像には、幅が1200px以上が推奨されていることも理由のひとつです。
画像が大きくなりすぎると、表示速度が遅くなってしまうので、大きすぎるのも問題です。

おすすめのアイキャッチ画像サイズ

アイキャッチ画像の設定をキッチリ行うと、サムネイル画像も安心!




コメント